5 Ways to Make Your Website Helpful
 Your website is one of the most powerful tools you have. Without it, in today’s world, you don’t exist as a business. Well, at least not to anyone else besides yourself. And even when most businesses have websites, they need some work.
Your website is one of the most powerful tools you have. Without it, in today’s world, you don’t exist as a business. Well, at least not to anyone else besides yourself. And even when most businesses have websites, they need some work.
Sifting through research we’ve done around tech utilization, we discovered some insights on the usage of company’s websites in general. We found that 30% of all sites used a simple, strong hero message to strongly position who they are and why they matter, making it easier for the visitor to contextualize the company’s intent. We also found that 29% use confusing, ambiguous hero messages. That means there are still a lot of companies missing the mark with their websites when they could be making them much more helpful to their customers.
If you want your potential customers to find your site and spend their time and money on your solution, you’re going to need to make some changes to create a more helpful website.
What Does it Mean for Your Website to be Helpful?
Being helpful can take a physical form on your website with fast loading speeds, no broken links, working images and videos, and more. But having a helpful website goes beyond just the working functionality.
So, what does it mean for your website to be helpful? It includes:
1. The content on your website is relevant and valuable to the multiple personas that you serve. When you first created your business, you put together a few personas that you wanted to target with your product/service. Those are the people you should be talking to on your site. If they aren’t the person that your message is directed towards, then your site isn’t helpful to anyone because those you want to come won’t and those who do come won’t be the right people.
2. Your site answers questions and points the prospect in the right direction. Most people who go to Google type a question in to be answered or a phrase to a solution they’re looking for. If they click on the link to your site, it’s because they’re looking for you to answer that question and provide them with a solution or resources to point them in the right direction.
3. User experience is flawless and visitors can find what they’re looking for easily and in multiple ways. If your site isn’t set up for the prospect to easily find the answer to their question, you aren’t being helpful. They’ll leave your site in search of the answer elsewhere.
Make sure that your site is set up in a way that is organized and simple to navigate. It shouldn’t take them all day to get where they need to go. There should be multiple ways for them to get to their end destination.
4. Your site provides frame-break point-of-view (POV) insights. Getting a prospect to visit your site and answering their questions is nice, but if there isn’t anything that sticks out to them when they do visit, there’s a chance they won’t come back. That’s where POV insights come in. POV insights are frame-breaking insights that change how the person you're communicating with thinks about their situation. They change their mindset and mental maps. Insights are designed to upend the status quo.
You want to be a resource for your prospects, but that’s not the only thing you want to be for them. If you can get them to see a gap in their thought process, you’ll be on top of mind for them when it comes to paying for a solution.
5. Your customer is the hero of the story. Your website should be about your customers, their pain points and needs rather than your own. If your website is solely about your solution, you should think about updating your messaging. People don’t throw money at a product or service for no reason. They’re looking to help their own needs and your solution enables them to get relief. In everything you do on your site, if your customer isn’t at the forefront of the design, messaging, and more, then you aren’t going to have a helpful site.
How to Make Your Website Helpful
Now that you understand what it means for your website to be helpful, getting your website to that state and keeping it there will take work, time and patience.
5 Ways to Make Your Website Helpful
1. Multiple touch points for the same content. This will allow users to find what they are looking for quickly. Just like there are multiple ways to get to the beach, there should be multiple ways for your prospects to get to the important pieces of content. For example, if they’re looking for more information about your product/service, provide a way to get to that page in the navigation bar, on the home page, and anywhere else that makes sense to link back to that page. Intertwining your pages and content as much as possible will help for a more holistic experience.
2. Provide different levels of intensity to your content. You don’t want all of your content to be high-level and technical nor do you want it to all be simple. You want some of your pages to have basic information, some that are more in-depth, and some that are expert or high-level. If everything is too easy, the prospect might as well just take your solution and do it themselves. Yet, if it’s too hard for them to understand, they aren’t going to take the time and effort to learn what it is you do or how you could help them.
Also, you want to have different pages geared towards different personas. If you’re a company that is providing to a manager position and an executive position, you want to have pages that reflect both of their interests and pain points. The page and messaging for the executive is going to be structured and put together differently than if it was for a manager. This is where you’ll want to bring out your personas to see how they tend to absorb and look for information in order to best structure those pages.
3. Refresh your content and make sure your pages are up-to-date. No one likes to view a page that isn’t up-to-date and cohesive with the rest of the website. Outdated information isn’t seen as credible. So even those pages that you created with a different look all those years ago should have a refresh--or at least acknowledge that while the page may be older, the information is still valid.
4. Cover your bases. This should not be new to anyone. Your website should be functional, responsive, have all the necessary elements and look cohesive. It also needs to be helpful. Today, people expect everything to be fast. Having a slow loading speed is not going to prove to be helpful. The prospect will click to a different site before yours has a chance to load.
5. Strategically organize your site to make it easy for your prospects to progress. Organize and lay out information in a way that sets up for a next step. This will help the prospect navigate through the site to the different stages of your solution from their problem and pain points to your solution.
If you have a page that has a lot of insight and knowledge, link it to another page on your product or service that goes with that information. You should also consider putting a contact us/chat now/schedule a call on those more high-level pages, so if the person wants to reach out they can. On more basic pages, try to include a CTA that will allow the prospect to travel to a page with more information on it or a downloadable piece of content.
There should be plenty of opportunities for them to go from stumbling on your site (first action) to looking at a product page/pricing page and downloading something on your solution (meaningful action) that will ultimately lead them to getting in contact with you. Granted, this is easier said than done and will take more than one site visit.
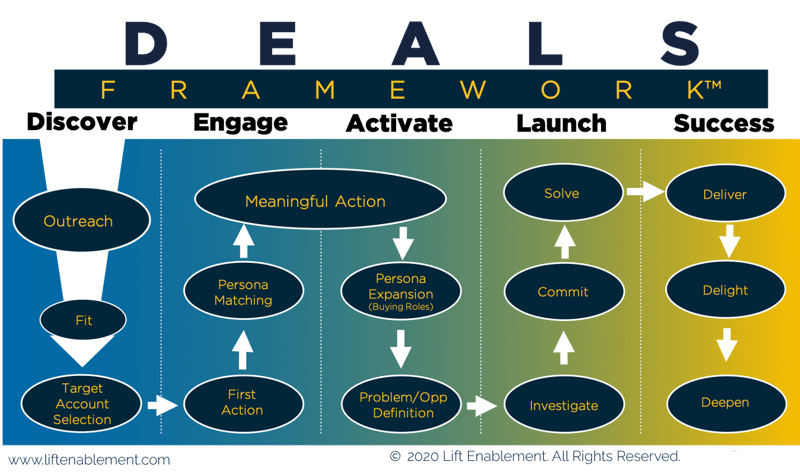
A Recap of The DEALS Framework
The DEALS Framework works as a roadmap to combine all aspects of what your company does to find, win and retain high-valued customers. It unifies the different methodologies, strategies, and tactics that you’re already implementing. While the framework doesn’t clearly indicate which stages your website fits, know that your website should support every stage. This is especially true with the Engage Stage and generating first action.

First Action is a concept that represents that first waypoint in the engage phase of The DEALS Framework. Its specific definition should be customized to your situation, and you can find out more about first action in this previous blog. Your website is a big contributor to generating first actions. If prospects don’t find your site helpful, you’ll be out of the running for when they need a solution because they’ll have found another company to answer their questions and assist them. You want to be the top company on their mind, and the way to do that is to have a running, helpful, organized website that fits all their needs.
Your website is the gate to your solution, but if it isn’t helpful to your prospects, your solution is meaningless. Take some time to re-evaluate your site to see if it’s time to do some updating, or look to see where you can improve the experience to make it even better for your customers. At the end of the day, the story isn’t about you nor your solution. The story is about your customers, their pain points, and how you can help them alleviate those pain points. The best thing you can do is to maintain your website to be helpful; to do that, you must target the needs and answer the questions of your target personas.

.png)
.png)